![[iOS] Xcode 5.1 で追加された Auto Layout の Aspect Ratio を使ってみた](https://devio2023-media.developers.io/wp-content/uploads/2013/09/ios7_logo_xcode5.png)
[iOS] Xcode 5.1 で追加された Auto Layout の Aspect Ratio を使ってみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
比率の指定
先日 Xcode 5.1 が公開されましたが、皆さんインストールされましたでしょうか。Xcode 5.1 では Storyboard の Auto Layout の編集機能が少しアップデートされており、Aspect Ratio という制約が作れるようになりました。元々 NSConstraints では実現できましたが、Storyboard 上から編集できるのは便利ですね!
AspectRatio 制約を追加してみる
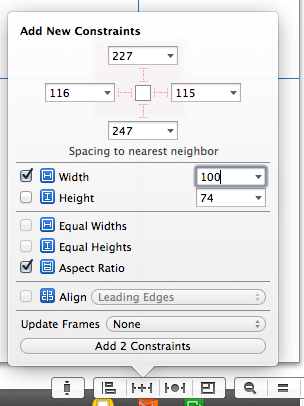
ということで使ってみます。まずは適当な Label を配置しました。分かりやすく SuperView からの Center X Alignment Constraint と Center Y Alignment Constraint を指定してます。
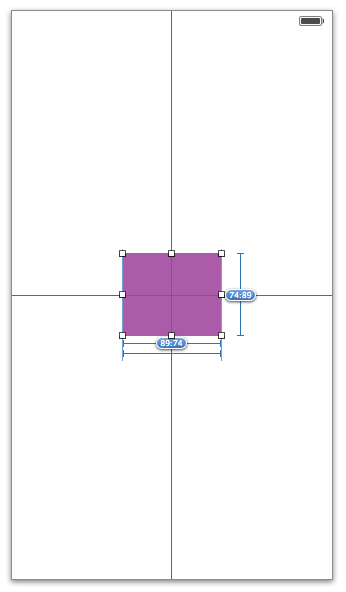
次に Pin ボタンを押してメニューを開きます。「Aspect Ratio」っていうのが増えてますね!これにチェックボックスを入れると、Width か Height のいずれかの制約が決まっていればそれに合わせて指定された比率でレイアウトしてくれます。ここでは「Width」も一緒に指定しています。
比率の初期値は今の比率に合わせて自動で決まるので、74:89 とかになっています。
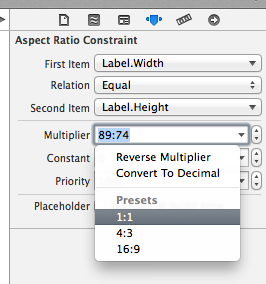
制約を選び、Attribute Inspector で編集してみます。デフォルトで「1:1」「4:3」「16:9」という比率が選択できます。よく使いそうなやつですね!ちなみにその上の Relation の設定もアップデートされた設定ですね。制約の対象を変更できます。
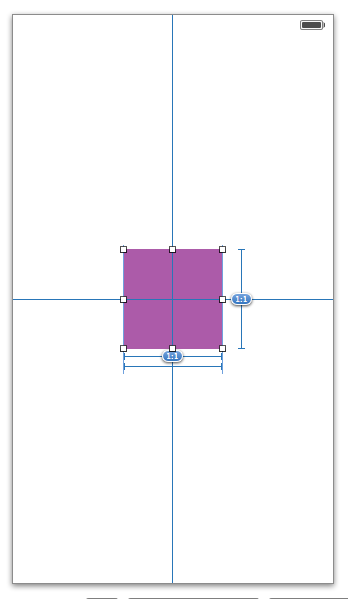
こんな感じで正方形の比率が作成できました。Width を変更したり、Equal Width とか指定している場合は他の View のサイズが変更されたときにもアスペクト比を維持してくれます。
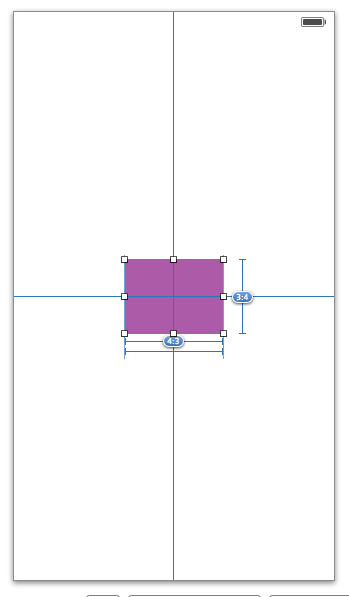
「4:3」を選んでみました。写真やビデオを表示する View にうってつけですね。
比率は好きな値を入れて自由に決めることができます。
まとめ
写真やビデオ、またはアイコンなどの View を作るときに便利な機能ですね。ぜひ活用していきましょう!